El storytelling es sin duda uno de los recursos más antiguos de la publicidad. Pero el caso es que no solo sigue siendo tan efectivo como siempre sino que, además, no dejan de surgir nuevas maneras de contar historias.
El storytelling te permite comunicar el mensaje de tu marca a través de contenidos que "enganchan" a tu audiencia, generan un impacto emocional y tienen mejores posibilidades de viralizar. Hoy vamos a hablar de un gran recurso para contar historias increíbles con tu publicidad digital: el scrollytelling.
¿Qué es el scrollytelling?
El scrollytelling es una técnica de visualización de contenidos en la que los elementos de la página cambian a medida que el usuario hace scroll. Así, podemos ir contando una historia de manera interactiva, por ejemplo, ampliando los detalles, explicando paso a paso una cronología o mostrando elementos nuevos de texto, imagen y vídeo. Como seguro que ya has deducido, el nombre "scrollytelling" es una mezcla de "scroll" y "storytelling".
El scrollytelling es una técnica muy apropiada para los contenidos de gran extensión, en los que queremos explicar algo en detalle y acompañar el texto de ejemplos gráficos, audio y vídeo. El usuario percibe rápidamente que tiene que desplazarse para descubrir el contenido, de manera que se siente parte de la historia y tiene más motivación para seguir leyendo.
El usuario puede controlar exactamente cuánta información recibe en cada momento y crear su propia experiencia. Todo ello nos ayuda a crear un contenido memorable y muy apto para compartir.
Para crear un buen scrollytelling, es necesaria la colaboración de varios profesionales, como redactores, diseñadores gráficos e incluso programadores. Un scrollytelling de gran formato supone, por tanto, una inversión considerable de tiempo y recursos, pero a cambio se obtiene un contenido inolvidable con el que explicar las ideas más importantes para la marca.
Tipos de scrollytelling
El scrollytelling puede aplicarse de maneras muy diferentes en función del concepto que queramos explicar. Estos son algunos de los tipos de visualizaciones de datos más comunes que emplean esta técnica:
- Visualizaciones de dimensiones. Por ejemplo, el scrollytelling "One Pixel Moon" nos permite explorar una visualización de todo el sistema solar, aplicando una escala en la que la Luna equivale a un píxel.
- Scroll como activador. Con esta técnica, hacer scroll activa una nueva visualización o animación, de manera que el usuario puede administrar el ritmo al que consumir la información.
- Scroll para pasar de un paso al siguiente. Con esta opción, en lugar de explicar los diferentes pasos de un proceso a través de una lista o un control deslizante, le damos al usuario la oportunidad de ir al siguiente paso haciendo scroll.
- Scroll continuo. En este tipo de visualizaciones, en lugar de separar la historia en diferentes elementos a recorrer con el scroll, permitimos que el usuario se desplace de manera continua sobre los datos visualizados.
- Scrollytelling multimedia. Por último, tenemos la técnica más versátil para contar historias, en la que combinamos el scroll continuo con la presentación de diferentes formatos. Normalmente este tipo de contenidos combinan textos, imágenes y vídeos, pero también pueden incorporar elementos interactivos.
4 ejemplos de scrollytelling para inspirarte
1) The Atlas of Moons ("atlas de los satélites")
Este ejemplo de scrollytelling es una guía visual interactiva que muestra los satélites de los planetas del sistema solar y fue publicado por National Geographic en julio de 2019 para celebrar el 50 aniversario de la llegada del hombre a la Luna.
El atlas de las lunas nos permite navegar entre la información haciendo scroll para explorar los diferentes satélites y ver datos como su tamaño, sus características o sus órbitas. Además de girarlos, también podemos superponerlos a un mapa de Estados Unidos para entender mejor sus dimensiones a escala.

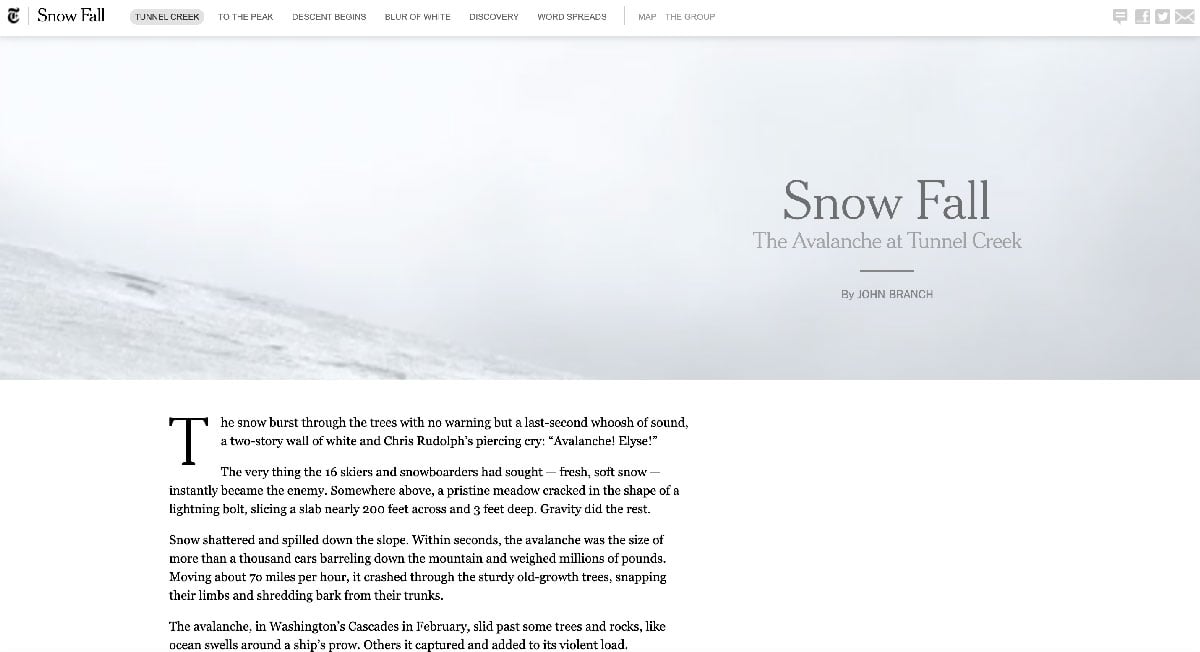
2) Snow Fall: The Avalanche at Tunnel ("Nevada: la avalancha de Tunnel")
Este scrollytelling creado por The New York Times es un gran ejemplo del uso de elementos digitales para aportar valor a un reportaje periodístico.
Esta visualización cuenta la historia de una avalancha de nieve que tuvo lugar en Washington en 2012. Cada parte de la historia cuenta con su propia página individual, dividida en bloques para administrar mejor la información.
Además de texto, incluye audio y elementos visuales para ofrecer una visión más amplia de los sucesos de aquel día. Además de leer las historias de los protagonistas, también podemos ver información sobre las condiciones atmosféricas y del terreno que llevaron a la avalancha.

3) Millennials are Screwed ("Los millennials están jodidos")
La generación Y o millennials se enfrenta a múltiples retos vitales, y esta visualización nos pone en situación para entender mejor sus desafíos.
La historia está contada a través del punto de vista de un millennial y combina el humor con datos concretos sobre los problemas financieros a los que se enfrenta esta generación.
Visualmente, este scrollytelling se inspira en los videojuegos antiguos, con gráficos pixelados y colores vivos, una manera muy atractiva de apelar a la nostalgia de los que fueron niños en los años 90.
A pesar de su estilo desenfadado y su uso del humor, este contenido también es un gran ejemplo de cómo usar el scrollytelling para concienciar sobre problemas sociales.

4) UTC is enough for everyone... right? ("El UTC basta para todo el mundo... ¿verdad?)
Este ejemplo de storytelling aborda un asunto tan complejo como fascinante: el tiempo.
Para los programadores, trabajar con zonas horarias puede convertirse en un auténtico dolor de cabeza. Tras enfrentarse a él, Zach Holman creó toda una página web que utiliza el scrollytelling para explicar cómo funcionan las zonas horarias y las dificultades de programar con ellas.

Aunque el tema que trata es técnico, el contenido es fascinante y tiene una gran cantidad de información accesible para todos los públicos, como el motivo por el que Samoa se saltó un 30 de diciembre. Sin duda, un gran ejemplo de que por difícil y aburrido que parezca un tema, podemos encontrar una manera de utilizarlo como base para contar historias que atrapen a nuestra audiencia.
Content & Marketing Strategist en Cyberclick. Apasionada por la comunicación, la generación de contenidos y el mundo audiovisual. Graduada en Periodismo por la Universidad Autónoma de Barcelona.
Content & Marketing Strategist at Cyberclick. Passionate about communication and content creation. Tanit holds a degree in Journalism from the Autonomous University of Barcelona.






Deja tu comentario y únete a la conversación