Por Sol Gonzalez, publicado el 29 enero 2019
El lema de los expertos en diseño web debería ser "renovarse o morir". Cada año viene cargado de novedades y modas, hasta el punto de que casi podemos saber en qué fecha se ha creado una web a simple vista. Y por supuesto, tanto clientes como agencias quieren tener un sitio web a la última para complementar su marketing digital.
Para echarte un cable, vamos a revisar 10 tendencias de diseño web que pegan fuerte en 2019. Por supuesto, no se trata de aplicar todas de golpe (¡sería imposible!), sino de ver cuáles pueden encajar mejor en el estilo único de cada marca.

10 tendencias de diseño web para 2019
1) Sistemas de diseño
Un sistema de diseño es una colección de componentes reutilizables, sometidos a una serie de reglas, limitaciones y principios. Durante los últimos tiempos, cada vez son más las marcas que cuentan con un sistema de diseño e incluso lo ponen a disposición del público.
Grandes compañías como Shopify, Airbnb y Trello se han unido ya a esta tendencia, publicando sus propias guías de estilo que explican en profundidad el por qué de sus decisiones de diseño. Incluso aunque no te animes a publicar tu sistema de diseño, contar con uno te ayudará a acelerar la toma de decisiones y reducir las inconsistencias.
2) Animaciones
Los GIF animados llevan muchísimos años entre nosotros, pero ahora están pasando de los chats y las redes sociales a ocupar un lugar protagonista en las webs.
Como elementos de diseño web, los GIF animados son un recurso excelente para captar la atención de los usuarios y explicar conceptos complejos de manera efectiva. Además, a día de hoy pueden visualizarse en la mayoría de los navegadores y los dispositivos móviles.
3) Flat Design
El Flat Design o diseño plano es, sencillamente, el minimalismo aplicado al diseño web. Su apuesta se traduce en webs de apariencia simple, con colores vivos e ilustraciones en dos dimensiones.
Esta tendencia presenta dos grandes ventajas para las webs que se deciden a apostar por ella. En primer lugar, fomenta la usabilidad, haciendo que el usuario pueda encontrar rápidamente lo que busca y que los conceptos se transmitan de manera más eficaz. Y en segundo lugar, hace posible que las webs tengan tiempos de carga más rápidos, lo que mejora la experiencia de usuario y el posicionamiento web. 
Free Flat Design Vector en Vecteezy
4) Espacio en blanco
El espacio en blanco o espacio negativo es una de las características del Flat Design, pero su importancia hace que merezca atención aparte.
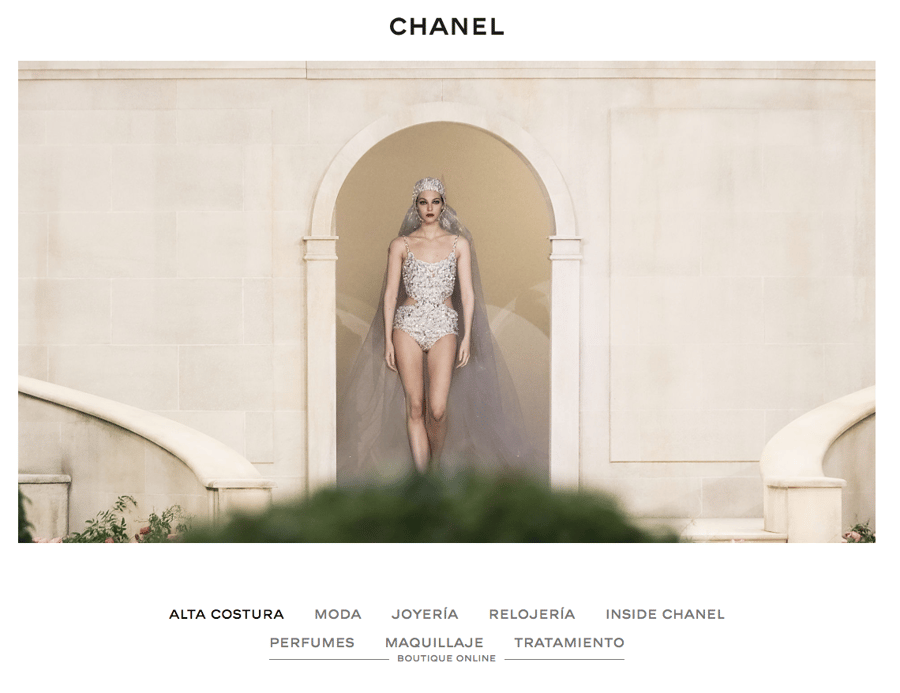
El espacio en blanco nos permite individualizar los diferentes elementos de la página y mejorar la experiencia de lectura, consiguiendo webs más funcionales y agradables a la vista. Si lo combinamos con alguna de las tendencias de diseño web que ya hemos visto, como los colores vivos o las animaciones, conseguiremos dirigir la atención del usuario a las secciones que más nos interesen.

Campaña de Chanel con espacios en blanco. Minimalista.
5) Tipografías gigantes
Se acabaron las webs en Times New Roman tamaño 10. Si quieres que los usuarios vean algo, ¡díselo bien grande! Y si realmente quieres llamar la atención, atrévete a apostar por las tipografías originales o incluso animadas.

6) Salirse de la cuadrícula
Desde hace tiempo, los diseños web se vienen basando en una cuadrícula donde se colocan los diferentes elementos, siguiendo líneas paralelas y perpendiculares. Esta práctica es muy efectiva para generar una página ordenada y fácil de leer, pero respetarla al pie de la letra puede acabar resultando un poco aburrido.
Por eso, las marcas más atrevidas se atreven a apostar por la libertad creativa, por ejemplo, disponiendo los elementos a lo largo de diagonales. De esta manera, se rompe la monotonía de la página y se contribuye a atraer la atención del usuario sobre los elementos que más nos interesan.
By Olga Khaletskaya
7) Formas orgánicas
Ya quedó atrás la era del diseño web cuadriculado. Las webs que siguen las últimas tendencias se atreven a apostar por formas irregulares, desiguales y, en definitiva, imperfectas.
Los elementos con formas orgánicas parecen dibujados a mano y nos resultan mucho más humanos, contribuyendo a acercar la marca al usuario. Además, en un mundo donde la mayoría de las webs siguen apostando por los cuadrados y los círculos, resultan de lo más refrescantes.

8) Chatbots
Aunque son más una funcionalidad que un elemento del diseño web en sí, no podía dejar de incluir los chatbots y asistentes virtuales en esta lista, ya que considero que son un añadido muy valioso para las webs en 2019.
Los chatbots son esa pequeña ayuda que contribuye a mejorar la experiencia del usuario en la web, resolviendo sus dudas y guiándole en la dirección correcta. Al mismo tiempo, permiten ahorrar una gran cantidad de tiempo y recursos en atención al cliente.
Aunque ya hace años que algunas marcas incorporan este tipo de soluciones en sus webs, ahora vivimos un gran auge motivado por las mejoras en el aprendizaje automático, que hacen que estos asistentes sean cada vez más eficientes y más humanos.

9) Accesibilidad
Más que una tendencia web, la accesibilidad es una realidad inevitable en 2019. Por eso, si aún no lo has hecho, ha llegado la hora de repensar tu web en términos de accesibilidad.
Hacer un sitio web accesible a las personas con necesidades especiales no solo es una muestra de responsabilidad social corporativa, sino que además permite que un mayor número de usuarios puedan comprar tus productos y servicios. Mi recomendación es que consultes las guías sobre accesibilidad web como WCAG 2.0 y consultes con un experto en el tema si es necesario.

10) Sketch
El debate "Photoshop o Sketch" lleva años dividiendo a los diseñadores. La novedad aquí es que se han cambiado las tornas y ahora son cada vez más los que apuestan por Sketch.
Sketch es una herramienta pensada especialmente para diseñadores web y que puede cubrir una gran variedad de necesidades, desde el prototipado hasta las presentaciones a clientes. Además, cuenta con una librería de complementos de código abierto que facilita un montón el trabajo de los profesionales del diseño web.