Por Raúl Sáenz, publicado en 18 noviembre 2024
El glassmorfismo es un estilo de diseño que imita la apariencia del vidrio esmerilado, translúcido o “glassy” mediante efectos de desenfoque y transparencia combinados con sombras suaves y bordes redondeados, creando así una sensación de profundidad. Se trata de una técnica que se aplica en diseño web y que ha ido ganando en popularidad desde su aparición, a principios del 2020, porque más allá de combinar una estética minimalista y realista muy elegante y atractiva, también puede mejorar la experiencia del usuario a través de esa percepción de jerarquía en los elementos de la interfaz.

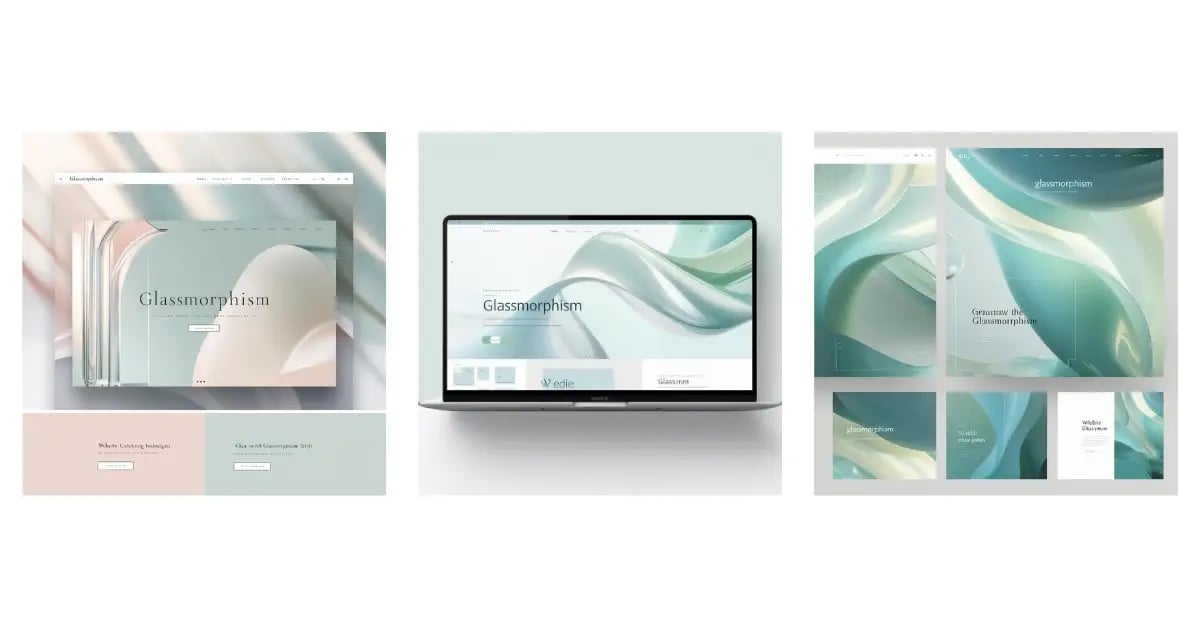
Características principales del efecto glassmorphism
El glassmorphism tiene una serie de características que lo diferencian muy claramente de otras técnicas o estilos de diseño web, siendo una de ellas la transparencia. En esta técnica de diseño se utilizan los fondos semitransparentes, que pueden recordar totalmente al vidrio, para dejar entrever lo que hay detrás sin afectar a lo que hay delante, ya que si algo caracteriza al glassmorfismo es la construcción de una interfaz a base de múltiples capas que no interfieren entre ellas. Para ello se aplica un efecto de desenfoque en el fondo o en los elementos que hay detrás, eliminando así las posibles distracciones o interferencias.
Otras características comunes en el efecto glassmorphism es que se incluyen bordes redondeados y de colores vivos, así como también se emplean luces y sombras para transmitir una sensación de tridimensionalidad y profundidad.
Aunque cada diseñador tiene su estilo, para que se considere glassmorfismo debe tener todas las características mencionadas.

Ventajas y desventajas del Glassmorfismo en la UX
Este tipo de diseño ofrece una serie de ventajas, siendo una de ellas que el diseño se vuelve mucho más atractivo visualmente, así como la navegación se vuelve más sencilla y fluida. Este tipo de navegación, además, al ser tan atractivo y llamativo, hace que el usuario se sienta más motivado a explorar el sitio web o aplicación.
Otra de las ventajas es que el resultado que se obtiene es elegante, profesional y llamativo, lo que permite destacar sobre la competencia, sobre todo porque es altamente personalizable y adaptable a las necesidades del sitio web o aplicación.
Sin embargo, existen también algunas desventajas que deben tenerse en cuenta, siendo una de ellas que, mal aplicado, puede generar problemas de legibilidad. Es importante, entonces, escoger muy bien tanto los colores como los fondos, así como el grado de transparencia y desenfoque.
También es importante tener en cuenta que este tipo de efectos pueden ralentizar el proceso de carga, lo cual podría afectar directamente en la experiencia de usuario. Incluso también tienen una accesibilidad limitada, porque personas con problemas de visión podrían sentirse incómodos ante este tipo de diseño.
Buenas prácticas para implementar el glassmorfismo
Aunque el glassmorfismo ha ganado en popularidad, para poder beneficiarse de sus ventajas y no salir perjudicado por sus desventajas, es importante tener en cuenta ciertas prácticas o consejos. Uno de ellos es que debe utilizarse con moderación, sin sobrecargar la página web o aplicación, porque cuantos más elementos glassmorphic haya, más problemas de legibilidad, de carga o accesibilidad pueden generarse.
También es muy importante aplicarlo de forma correcta, eligiendo el contraste suficiente entre elementos, para que la legibilidad y accesibilidad no se vean afectadas.
Y, por supuesto, siempre hay que hacer pruebas y ajustes hasta dar con los mejores colores y fondos, contrastes, transparencias y desenfoques. Incluso sería interesante hacer pruebas en diferentes dispositivos y en diferentes tamaños de pantalla.
Ejemplos de diseño con glassmorfismo
Existen ya algunas marcas que han aplicado el glassmorfismo en sus páginas web o aplicaciones. Estos son algunos ejemplos:
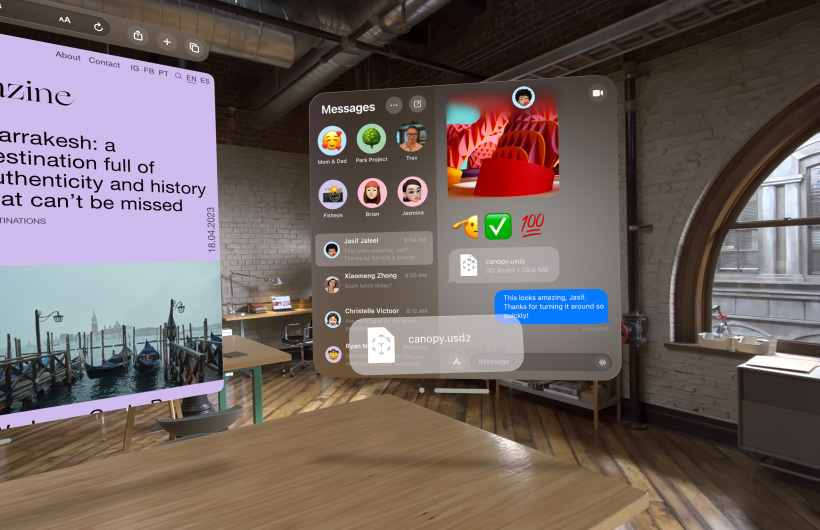
Apple
Apple es una de las empresas que han sabido implementar este tipo de diseño. De hecho, basta con mirar la pantalla de inicio de cualquiera de sus dispositivos móviles para ver que los widgets tienen una cierta transparencia y dejan entrever el fondo.

También las Apple Vision Pro son un claro ejemplo de diseño con glassmorfismo. Este dispositivo combina la realidad aumentada y la realidad virtual y permite a los usuarios interactuar con un contenido digital en 3D superpuesto a un entorno físico real. Para que el usuario no pierda de vista el lugar en el que se encuentra, los elementos con los que puede interactuar se encuentran sobre el fondo real, pero con sus transparencias y superposiciones.
Stripe
Otro ejemplo es Stripe, que también ha querido innovar y aplicar en su sitio web un diseño basado en el glassmorfismo. Además de los colores, que son más llamativos, ha incluido esas transparencias típicas de este estilo para que la apariencia de la página sea más elegante, moderna y atractiva, además de que ahora las microinteracciones son mucho más cómodas para el usuario.