El footer o pie de página es uno de los grandes olvidados del diseño web. Al estar "ahí abajo", es frecuente que no se preste atención a su diseño ni se piense estratégicamente qué elementos queremos incluir en él.
Y sin embargo, el footer es una sección de la página que los usuarios se han acostumbrado a esperar, que contiene algunos de los elementos más importantes de una página web y que desde luego podemos usar para sorprender y deleitar al usuario, a la vez que comunicamos nuestro branding. Así que vamos a ver qué es el footer, qué elementos contiene y cómo podemos optimizarlo.

¿Qué es el footer?
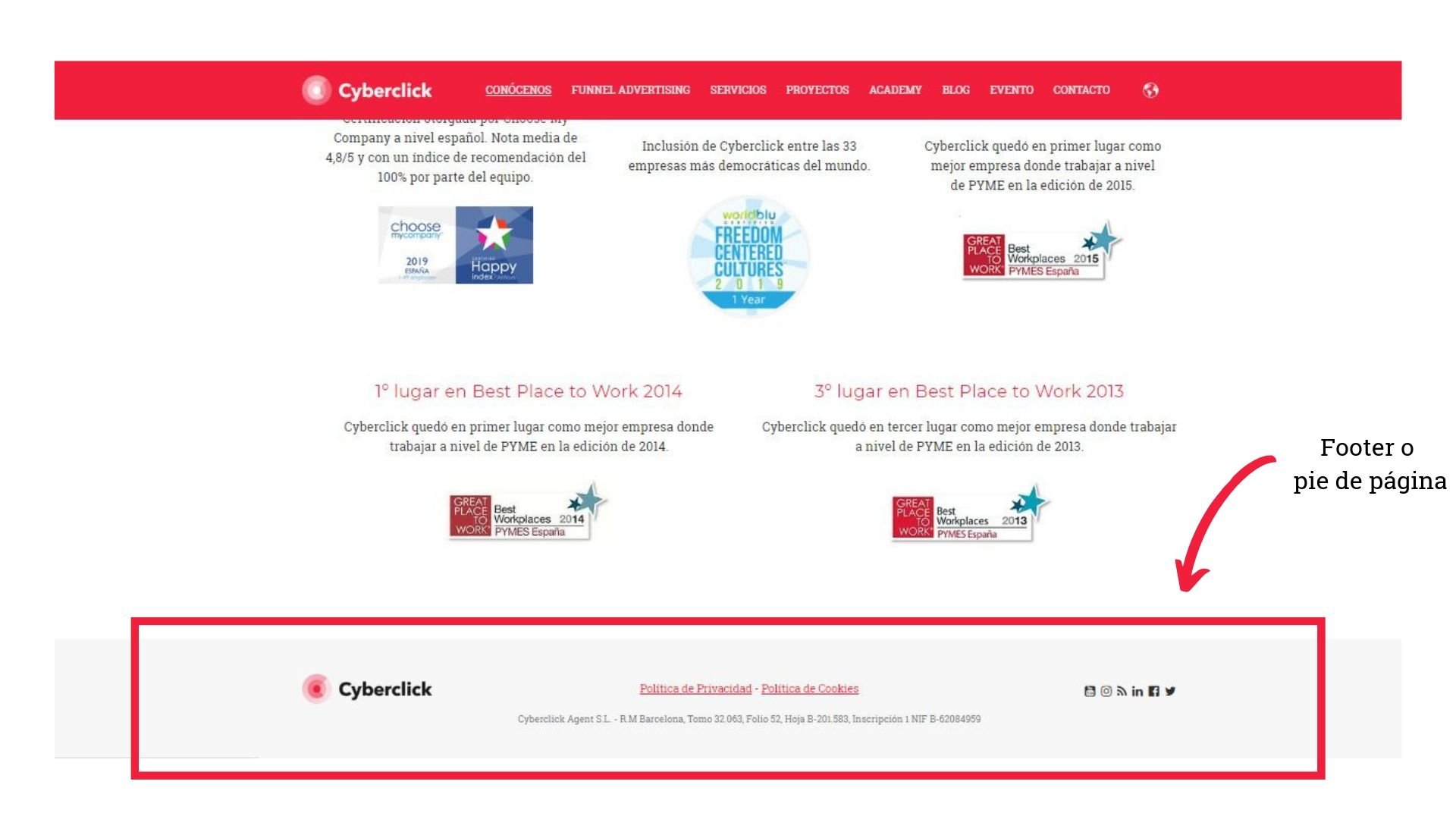
El footer es la parte inferior de una página web, en la que se incluye una serie de elementos que pueden resultar de interés para el usuario que navega por ella, como enlaces a las categorías principales, información de contacto, redes sociales o enlaces a textos legales.

Aunque a priori puede parecer que el footer ocupa una posición poco destacada, en realidad cumple una función importante, ya que los usuarios asumen su existencia y esperan encontrar ahí una serie de elementos clave para ayudarles en la navegación. Por eso, si quieren consultar la política de privacidad de la web o ver dónde se ubican las oficinas centrales de una empresa, se dirigirán a él de forma casi instintiva.
A la hora de diseñar el footer de una web, debemos tener siempre en cuenta sus características principales:
- El footer está claramente identificado y diferenciado del resto de la página web, ya sea a través de la tipografía, el color de fondo o la presencia de elementos de división. Debe quedar muy claro dónde empieza y acaba con un solo golpe de vista. Eso sí, siempre hay que tener en cuenta que su diseño debe ser coherente con la imagen de marca, los colores corporativos y la estética del resto del sitio.
- El footer o pie de página, como su propio nombre indica, se ubica en la parte inferior de la página web y ahí es donde los usuarios irán a buscarlo. Sin embargo, existen algunas excepciones a este principio. En las webs con "scroll infinito", como la página de inicio de algunos blogs, se puede colocar un footer flotante. En otros casos, como las aplicaciones para móviles, la información del footer se muestra oculta detrás de un botón, a la espera de que el usuario realice una acción para mostrarla.
- El footer contiene una serie de elementos informativos fundamentales, como la información de contacto y copyright, y enlaces a páginas secundarias relacionadas con el sitio, como los canales de redes sociales o los avisos legales. En el siguiente apartado veremos cuáles son los elementos que podemos incluir en el footer.
- El footer es un elemento claramente diferenciado dentro de la estructura HTML de la página. En HTML 5 se define a través de la etiqueta de apertura <footer> y la de cierre </footer>. Anteriormente, solía definirse el área de footer con un div y el identificador correspondiente: <div id=”footer”></div>.
- El footer es un elemento permanente del sitio, esto es, que es igual en todas las páginas del mismo (y como es lógico, debe estar presente en todas ellas). Es muy importante respetar esta convención de diseño, ya que no hacerlo podría afectar negativamente a la usabilidad y provocar confusión en los usuarios.
¿Qué elementos debemos incluir en el footer de una web?
El footer es el lugar ideal para ubicar información adicional sobre nosotros y sobre nuestra web. Podríamos decir que es como una especie de "cajón de sastre" de los elementos que no tienen cabida fácil en otras secciones, ¡pero eso no quiere decir que todo valga!
La selección de elementos que vamos a colocar en el footer debe partir de una decisión meditada, escogiendo aquellos que tengan más importancia para nuestra web y nuestros objetivos. En esta lista podrás encontrar algunos de los más comunes:
- "Acerca de". Información básica sobre la marca que ha creado el sitio web o sobre el autor de un blog. Generalmente, esta información se presenta en forma de enlace a una página donde compartimos los detalles. En el caso de las empresas, es bastante habitual incluir fotografías y breves biografías de los miembros del equipo.
- Información de contacto. En mi opinión, este es uno de los elementos más imprescindibles, ya que los usuarios están acostumbrados a hacer scroll para buscar esta información. Es fundamental incluir al menos un email de contacto, pero también es habitual que en el footer aparezcan el teléfono, la ubicación física de las oficinas o incluso un pequeño mapa. Algunas webs incluso ubican el formulario de contacto en el footer.
- Información legal. Aquí tienen cabida el copyright, la política de cookies, los avisos legales de la web o incluso las condiciones de compra y devolución en el caso de las tiendas online. Es importante asegurarnos de que toda esta información está siempre a disposición de los usuarios, evitando los enlaces rotos.
- Mapa del sitio web. En algunos casos se incluye el mapa completo, aunque en el caso de sitios web complejos puede llegar a ocupar demasiado espacio. Como mínimo, es recomendable incorporar enlaces a las secciones principales de la web, sobre todo si hay mucha distancia entre el menú de la parte superior de la web y el footer.
- Formularios de inscripción a la newsletter. Aunque el footer puede servir como recordatorio, si estamos buscando de forma activa incrementar nuestra base de datos también deberíamos incluir alguna invitación a suscribirse "above the fold".
- Botones de enlace a los canales de redes sociales de la marca. Algunas webs también incluyen un pequeño feed de novedades, por ejemplo, con los últimos tuits o fotografías de Instagram publicados.
- Enlaces a páginas "secundarias" de la web pero que son de gran importancia para la experiencia de los usuarios, como la sección de preguntas frecuentes o la página de asistencia.
- Elementos de confianza, como los sellos y certificaciones oficiales o enlaces a sitios de opiniones y recomendaciones.
3 errores a evitar en el footer de tu web
Espero que a estas alturas ya estés convencido de la importancia del footer dentro del diseño web. Ahora solo te queda tomar buena nota de estos tres errores para empezar a optimizar tus pies de página y así mejorar la eficacia de tus sitios web.
1) No saber elegir
En el apartado anterior hemos visto un montón de elementos que pueden tener cabida en el footer de una web. Pero como supongo que ya has intuido, incluirlos todos a la vez puede ser demasiado: ¡estamos hablando de un pie de página, no de un sitio completo!
Para priorizar qué elementos incluir en el footer, debes pensar en cuáles son tus objetivos como marca y tu estrategia de marketing. Por ejemplo, si das mucha importancia a las redes sociales, tiene sentido que estén presentes. Si tu página es un ecommerce, quizá quieras centrarte más en las condiciones de devolución, los métodos de pago o los sellos de garantía.
De la misma manera, en algunas páginas el footer se limita a dos o tres enlaces en el pie de página y se desaprovecha su potencial para comunicar. Lo suyo es llegar a un buen equilibrio y buscar un diseño que sea armónico y no sature.
En cualquier caso, creo que hay dos elementos que son imprescindibles para la gran mayoría de las webs: los datos de contacto (al menos un email) y la información de tipo legal.
2) Querer usar el footer como SEO
Desde el lanzamiento de su algoritmo Penguin, Google ha dejado muy claro que los enlaces en el footer no aportan valor para el SEO. Incluir un montón de enlaces en el pie de página no solo afecta negativamente a la experiencia de usuario y a la navegabilidad, sino que pueden llegar a causar una penalización si están demasiado dirigidos a una palabra clave.
Por el mismo motivo, tampoco tiene demasiado sentido añadir enlaces a todas las secciones de la página web, ni intentar replicar el menú principal.
Si quieres mejorar el SEO de tu página, mi recomendación es que te centres en optimizar el resto del sitio y en conseguir enlaces entrantes desde otras webs y trates el footer como una manera de ayudar al usuario a encontrar la información importante sobre tu web que no tiene cabida dentro del menú principal.
3) No ser responsive
El footer puede llegar a albergar una gran cantidad de información, enlaces y botones, y a menudo está dividido en varias columnas. Por tanto, no pensar en cómo vamos a adaptarlo a pantallas de pequeño tamaño es una receta para el desastre.
Cuando diseñes el pie de página de tu web, plantéate siempre cómo va a verse y a usarse desde dispositivos móviles y recuerda que no tiene por qué ser un elemento estático. Como hemos comentado anteriormente, los footer flotantes u ocultos en botones pueden ser una buena solución para muchas webs.
Responsable de Diseño y de la Experiencia del Usuario (UX) en Cyberclick. Se encarga de la conceptualización creativa de campañas y diseño gráfico, así como la optimización de los materiales para diferentes entornos y dispositivos. Colabora en proyectos estratégicos aportando una visión de producto centrada en el usuario.
Design and User Experience (UX) at Cyberclick. Sol is responsible for the creative conceptualization of campaigns and graphic design, as well as the optimization of materials for different environments and devices. Sol collaborates on strategic projects providing a user-centered product vision.






Deja tu comentario y únete a la conversación