Si tienes una página web o un ecommerce para tu negocio, lo más seguro es que contenga muchas imágenes, vídeos y datos. Esta gran cantidad de información puede provocar que la carga de tu sitio web se ralentice, perjudicando no solo la experiencia de los usuarios, sino también tu posicionamiento SEO en buscadores, a menos que pongas en práctica el lazy loading. En este artículo te enseñamos qué es y cómo implementarlo.

¿Qué es el lazy loading?
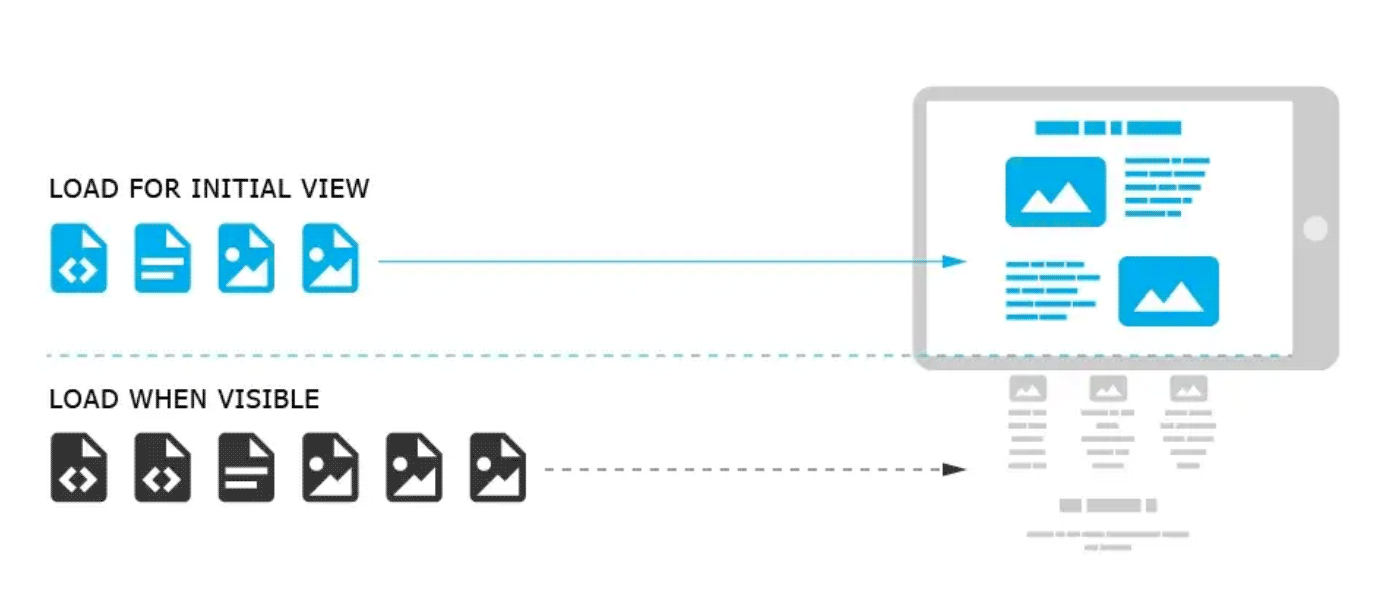
¿Te ha pasado alguna vez que quieres abrir una página web y tarda tanto en cargarse que te cansas de esperar y desistes de verla? Esta es una situación muy común y también puede ocurrir con tu sitio web o ecommerce. Para evitarlo, es muy importante que pongas en práctica el conocido como lazy loading o carga diferida, un patrón de diseño de programación informática que hará que solo se carguen los recursos a medida que el público vaya llegando a ellos, y no todos de golpe en cuanto se accede a la url.
Gracias a esta carga diferida de la información, la velocidad de respuesta del sitio web aumenta, haciendo que el recorrido de cualquier usuario en ella sea más satisfactorio y fluido.
Para que comprendas mejor el concepto del lazy loading puedes pensar en la red social Instagram. Cuando la utilizas, verás que a medida que vas haciendo scroll (desplazándote hacia abajo) el contenido va apareciendo, pues no se carga todo en cuanto abres la aplicación, lo que hace que la plataforma mejore sus tiempos de respuesta.

Lazy loading y los píxeles de seguimiento
Es muy importante que al implementar la carga diferida en tu web no pierdas de vista los píxeles de seguimiento que rastrean el comportamiento del público y te aportan datos sobre sus preferencias. Y es que, dichos píxeles a veces se encuentran únicamente en la zona no visible de la web, por lo que si aplicas la carga diferida, estos solo se cargarán cuando sean área visible, haciendo que pierdas una gran cantidad de información acerca de conversiones y clics.
Para que esto no te ocurra al activar la carga diferida, debes establecer que el píxel de seguimiento se cargue de forma independiente del resto de elementos cuando alguien cargue la página web.
Para hacerlo existen dos opciones:
-
Añadir el atributo loading=”eager” a dicho píxel de seguimiento. Esta es la alternativa que debes poner en práctica si realizas una implementación nativa del lazy loading.
-
Si, en cambio, llevas a cabo la implementación de la carga diferida con JavaScript, deberás asignar al píxel una clase concreta que hayas descartado del código de JavaScript.
Lazy loading: ventajas y desventajas
Entre las ventajas que la carga en diferido puede aportar a tu web encontramos:
-
Tiempo de carga menor, como ya hemos mencionado.
-
Mejor posicionamiento en buscadores. De hecho, Google recomienda la carga en diferido.
-
Aumento del tiempo de permanencia en la página.
-
Mejora del user experience (experiencia del usuario).
-
Mayores tasas de conversión.
-
Ahorro para el usuario al conseguir un uso más óptimo de la batería de sus dispositivos.
Por otro lado, las desventajas que podemos encontrar son muy pocas:
-
Si realizas la integración con JavaScript, los usuarios que entren en tu web tendrán que aceptar previamente las scripts.
-
También si utilizas JavaScript, requerirás de un código extra cuando incorpores la carga en diferido.
-
Es posible que necesites equiparte con una biblioteca externa.
¿Cómo implementar el lazy loading?
WordPress
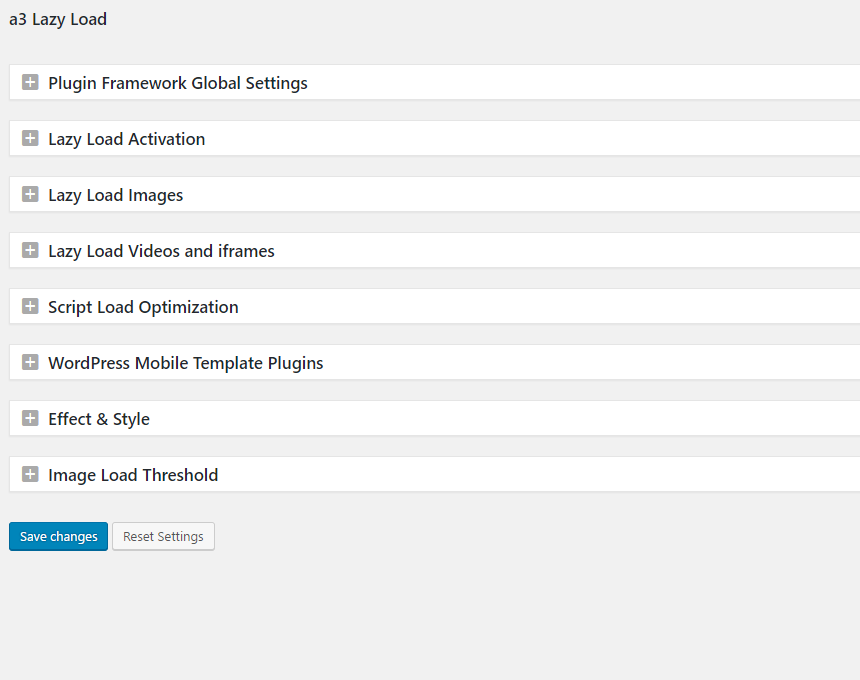
Si has utilizado WordPress para crear tu página web, es muy fácil implementar la carga diferida, pues solo necesitarás descargar un plugin. Actualmente hay muchos a tu disposición como: Speed Up - Lazy loading, a3 Lazy Load o Smush, entre otros. Algunos de ellos, aparte de vídeos e imágenes, permiten cargar de forma diferida también una gran variedad de tipos de contenido incrustado.

HubSpot
Para llevar a cabo la integración con HubSpot, hay que tener en cuenta varios aspectos, pues dependiendo de tu situación tendrás que realizar unas acciones u otras.
Si utilizas el módulo de imágenes que se te ofrecen por defecto, simplemente tendrás que seleccionar la opción “lazy” en la casilla de “carga de imágenes” que aparece en el editor de imagen.
Si, por el contrario, estás usando un módulo personalizado que contenga un campo de imágenes, aparecerán por defecto unas opciones de carga, por lo que simplemente tendrás que seleccionar la alternativa “lazy”.
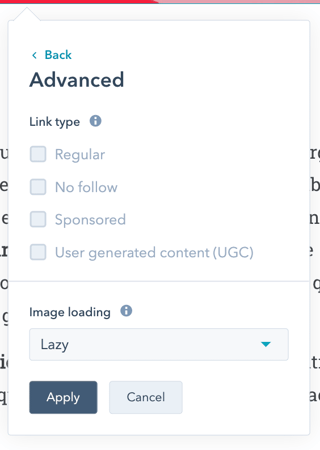
Por último, si la imagen que estás utilizando está dentro de un texto enriquecido, ya se te establecerá la carga diferida por defecto. Para cambiarla (si quieres, aunque no es el objetivo de este texto), simplemente deberás seleccionar la imagen, editarla haciendo clic en la opción del lápiz y luego clicar sobre la pestaña “avanzada”. Una vez ya estés en ella, podrás editar la imagen y seleccionar la opción “default”.

Por código fuente
También puedes implementar la carga diferida de forma manual, lo cual no es tan complicado como parece debido a que el atributo “loading” forma parte del HTML de forma estándar desde el año 2020. Por lo tanto, únicamente tendrás que incluir el valor “lazy” junto al parámetro “loading” en el lenguaje HTML.
-
Para recursos incrustados: <iframe src="video.html" loading="lazy"> </iframe>
-
Para imágenes: <img loading="lazy" src="https://mitisio.com/img/logo" width="240" alt="" />
-
Para imágenes que son parte de “picture”: <picture><source media="(min-width: 300px)" srcset="logo-x.jpg 1x, logo-x-hd.jpg 2x"> <source srcset="logo-s.jpg 1x, logo-s-hd.jpg 2x" <img src="logo-empresa.jpg" loading="lazy"> </picture>
Además de “lazy”, puedes encontrarte antes de modificar el HTML con otros valores para “loading”, como auto (la carga se establece de forma general en el navegador) o eager (todos los recursos se cargan cuando el usuario accede a la página web con independencia de su ubicación).
Esperamos que este texto te haya ayudado a hacer de tu web y de tu ecommerce unas páginas mucho más atractivas para tu público. Recuerda que mantener tus plataformas en óptimo estado es fundamental para que tu presencia en línea sea positiva y para aumentar tu nivel de autoridad en tu sector.
Responsable de la estrategia de contenidos y visibilidad en Cyberclick, con enfoque Allbound y especialización en posicionamiento SEO, GEO y automatización con IA. Gestión avanzada del CRM con HubSpot: base de datos, workflows, lead nurturing, scoring y reporting. Experiencia en marketing digital, comunicación corporativa y periodismo, uniendo estrategia, creatividad y tecnología para captar y convertir leads cualificados.
Responsible for content and brand visibility strategy at Cyberclick, with an Allbound approach and specialization in SEO, GEO (Generative Engine Optimization), and AI-powered automation. Advanced HubSpot CRM management: database segmentation, workflows, lead nurturing, scoring, and reporting. Background in digital marketing, corporate communications, and journalism—combining strategy, creativity, and technology to attract and convert qualified leads.





Deja tu comentario y únete a la conversación