Uno de los factores más importantes del SEO es la optimización para móviles, por lo que muchas empresas están recurriendo a las Accelerated Mobile Pages o AMP. Te contamos en qué consisten.


¿Qué son las Accelerated Mobile Pages?
Accelerated Mobile Pages es una iniciativa de código de abierto propuesta por Google para mejorar la velocidad de carga de las páginas web para móviles.
Como sabemos, hace ya años que la cantidad de tráfico procedente de dispositivos móviles supera a la de ordenadores, pero muchas páginas para móviles siguen sin estar correctamente optimizadas. Las AMP son un recurso que pretende rellenar esa brecha y mejorar la experiencia de los usuarios de móviles.

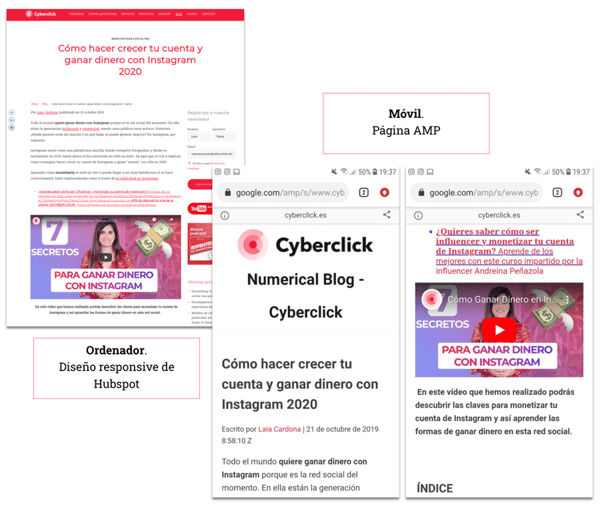
¿Cómo funcionan las páginas AMP?
Las páginas AMP utilizan el lenguaje de marcado HTML, propio de las páginas web, pero con algunos elementos diferentes:
- Las etiquetas están restringidas. Por ejemplo, la etiqueta img se sustituye por la etiqueta img-amp, que permite publicar fotos con menos peso y que por tanto se cargan más rápido. Otras etiquetas directamente no pueden emplearse, lo que limita algunas funciones.
- El uso de recursos JavaScript se limita a las librerías del proyecto.
- Se usan los cachés CDN del propio proyecto, lo que optimiza la obtención y validación de las páginas.
¿Qué se consigue con AMP?
Las páginas AMP pueden aportarnos beneficios muy interesantes:
- Mejor rendimiento. Las páginas que usan la tecnología Accelerated Mobile Pages se cargan hasta un 85% más rápido en móviles; de hecho, el promedio de carga estimado no llega a un segundo.
- Menor gasto de datos (hasta 10 veces menos) y de batería.
- Mejor posicionamiento orgánico (SEO). La velocidad de carga en móviles es uno de los factores más valorados por Google para decidir el ranking de una página, así que contar con AMP nos beneficiará. Además, esta tecnología facilita el visionado de los contenidos, cosa que Google también valora positivamente.
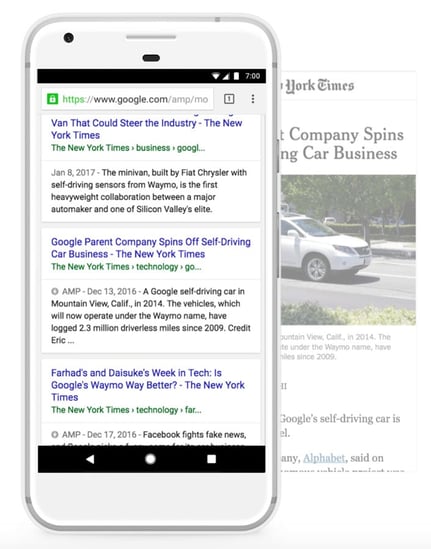
- Más visibilidad. Cuando haces una búsqueda desde dispositivos móviles, las páginas AMP se muestran en los resultados de búsqueda en forma de un carrusel de noticias horizontal. Cada uno de los resultados AMP va acompañado de una foto, lo que contribuye a que estos destaquen y animan a los usuarios a hacer clic. Además, el propio carrusel desplaza hacia abajo el resto de resultados de búsqueda. Por tanto, vemos que las AMP son claramente identificables y además gozan de mayor visibilidad que otros tipos de páginas.
Por otro lado, es cierto que las AMP tienen algunas pegas, como no poder usar ciertos recursos. Por eso, algunos expertos prefieren optar por un diseño móvil responsive, pero siempre debemos tener muy en cuenta la velocidad de carga.
¿Cuándo usar AMP y cuándo responsive?
Las páginas AMP se recomiendan para sites o partes del site que reciben muchas visitas o se actualizan a menudo, como los blogs o medios de comunicación, en cambio, para el resto de páginas no tendrá mucho sentido y se puede dejar directamente el diseño responsive, para que sea el que se muestre en dispositivos móviles o tablets.

¿Cómo se identifican las páginas AMP?
Además de la vista en carrusel que acabamos de comentar, las páginas AMP se muestran acompañadas de un relámpago acompañado de las siglas AMP.

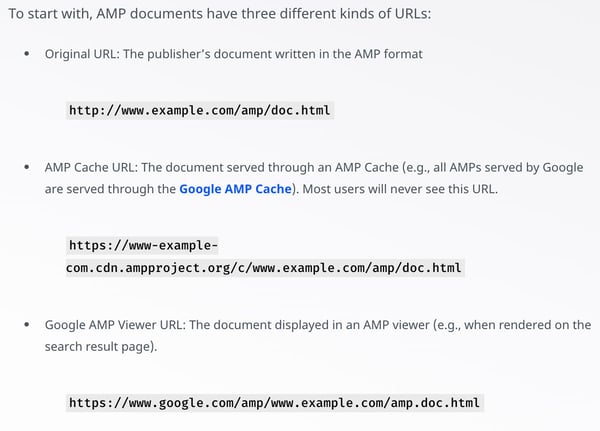
Además, estas siglas también aparecen en alguna parte de la URL.
Inbound Marketing Strategist en Cyberclick. Graduada en Publicidad y Relaciones Públicas por la UPF. Responsable de la estrategia de inbound marketing, creación de contenidos digitales y posicionamiento web. Gestión del CRM con la herramienta HubSpot.
Inbound Marketing Strategist at Cyberclick. Helena holds a degree in Advertising and Public Relations from UPF. She specializes in inbound marketing campaigns, digital content creation and web positioning, with experience in CRM management and HubSpot.





Deja tu comentario y únete a la conversación