Por Héctor Borrás, publicado en 14 octubre 2020
Cuando un usuario entra a una página web, lo primero que verá será el header o cabecera web. Aunque se trata de un término de diseño web y programación, todos los profesionales del marketing y emprendedores deberían familiarizarse con él, ya que un buen header influirá en el posicionamiento en buscadores.
En este post te detallaremos qué es un header y qué función tiene, así como también te mostraremos algunos ejemplos para que te inspires. ¿Nos acompañas?
¿Qué es un header y para qué sirve?
El header o cabecera de una página web es el término que hace referencia a la parte superior de un sitio web. Al ser lo primero que el usuario visualiza, debes tener en cuenta dos cosas. Primero, que los usuarios puedan navegar fácilmente por él. Y, segundo, ofrecer información relevante sobre tu identidad para conectar lo antes posible con tus visitantes.
A grandes rasgos, estos son los elementos que habitualmente forman la cabecera de una web. Algunos de estos son opcionales, pero otros son obligatorios:
Elementos de tu identidad corporativa. Estos son el logo, el eslogan y el nombre de la empresa.
Un menú. Gracias a este, el usuario podrá navegar por la web para encontrar lo que busca. Aquí deberán estar todas las secciones de la web.
Iconos de las redes sociales. Aquellas donde tengas presencia. Algunas marcas ponen estos botones en el footer.
Información de contacto. Puede ser un icono de teléfono o correo electrónico.
Un buscador. A través de este el usuario puede introducir una palabra clave o relacionada a tu negocio para encontrar rápidamente algo en tu web.
Funciones de un header
Al igual que pasa en el footer, el header es un elemento que se repite en todas las páginas de un sitio web. Pero, ¿para qué sirve? La cabecera tiene, por un lado, la finalidad de transmitir al usuario quién hay detrás de esa marca. Y, por otro lado, ofrecer al usuario enlaces de otras páginas de la web que también son relevantes para facilitar su navegación por ella.
Por tanto, la cabecera de un sitio web tiene entre sus funciones mejorar la usabilidad de la web y ofrecer una buena experiencia al usuario; sin olvidar su función estética, que debe ir en línea con su identidad corporativa.
Ejemplos de una cabecera web
Existen muchos tipos de web y por ello podemos encontrar diferentes tipos de cabeceras. Por ejemplo, no es lo mismo la cabecera de un blog que la de un ecommerce o tienda online.
En un blog lo habitual es encontrarse, además del logo, el nombre y/o eslogan, las categorías, la página de contacto, los iconos de las redes sociales y la información de contacto.
En cambio, el header de un ecommerce es bien distinto. En este caso, además del logo, hay otros elementos que son imprescindibles como la home, la categoría de productos, mi cuenta, el carrito, área privada, entre otros.
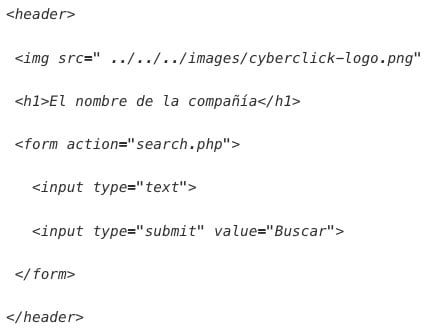
Aquí tienes un ejemplo visual, muy común en páginas webs para que veas cómo se usa el elemento "header". En él se incluye el logotipo, el nombre de la empresa y un formulario de búsqueda.