Cuando diseñas una landing page, es normal pararse a pensar en aspectos como la tipografía, la descripción de los beneficios o el color del botón de llamada a la acción. Pero ¿te has detenido alguna vez a pensar qué emociones está provocando tu diseño?
El diseño emocional se está convirtiendo en tendencia porque está alineado con una verdad fundamental del marketing: la mayoría de las decisiones de compra no son racionales. Sencillamente, no tenemos la capacidad de escoger el mejor producto en cada momento, y nos guiamos por el subconsciente mucho más de lo que creemos. El diseño emocional ayuda a los marketers a aprovechar esta realidad en su beneficio y generar más clientes.

¿Qué es el diseño emocional y por qué es tan importante?
El diseño emocional es una rama dentro del diseño web que se centra en ofrecer estímulos que provocan una respuesta emocional en el espectador. De esta manera, la página web genera interacciones más significativas con los usuarios y contribuye a generar más conversiones.
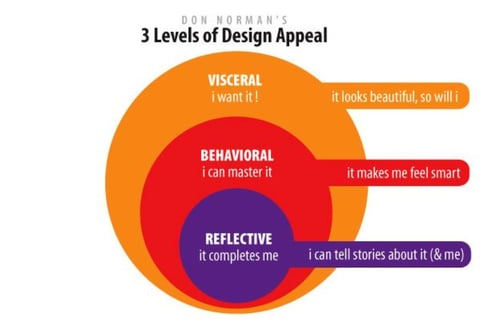
En el libro El diseño emocional: por qué nos gustan (o no) los objetos cotidianos, Donald A. Norman distingue entre 3 tipos o niveles de diseño emocional:

-
El diseño visceral: el diseño visceral hace referencia a un nivel preconsciente, esto es, anterior al pensamiento. Se correspondería con lo que solemos llamar "primera impresión" y que muchas veces no podemos explicar, esto es, a las cualidades perceptibles del objeto y los sentimientos que nos provocan.
-
El diseño conductual: el diseño conductual hace referencia a los aspectos más funcionales de los productos y servicios; el objetivo es optimizar la efectividad y la calidad de la experiencia. Por ejemplo, dentro del diseño conductual podemos ver cómo usan un producto determinado los usuarios nuevos y los que ya tienen experiencia, y qué reacciones les provocan los aspectos funcionales del objeto.
-
El diseño reflexivo: el diseño reflexivo es el más abstracto de los tres, ya que se refiere a la imagen de uno mismo, a la satisfacción personal y a los recuerdos. Es un nivel atemporal, ya que la reflexión puede hacer referencia tanto al pasado como al futuro. A nivel más práctico, este tipo de diseño observa los efectos del comportamiento cuando un producto presenta problemas de usabilidad.
¿Por qué el diseño emocional es tan importante?
La conexión entre marketing, imágenes y emociones es cada vez más conocida. En el artículo Investigating the power of imagery in marketing communication: evidence-based techniques ("Cómo investigar el poder de las imágenes en la comunicación de marketing: técnicas basadas en la evidencia"), Alan Branthwaite llegó a las siguientes conclusiones:
-
Las imágenes tienen una conexión más directa con los sentimientos y las ideas inconscientes.
-
Las imágenes tienen un impacto inmediato.
-
Las imágenes se perciben de manera holística y no lineal o secuencial.
-
Las imágenes visuales se perciben (y en parte se procesan) de manera preconsciente. Por ello, afectan nuestras impresiones de personas y lugares sin que seamos conscientes de ello.
El resultado de todo lo anterior es que podemos emplear el diseño emocional para una amplia variedad de objetivos de marketing:
- Superar las defensas y las evaluaciones racionales.
- Fomentar una experiencia emocional más rica y más directa.
- Clarificar los objetivos e ideales.
- Mejorar la sensación de control y de realización personal.
- Mejorar la capacidad de convicción.
En definitiva, el diseño emocional permite crear y alimentar la relación con los usuarios para generar clientes.
Cómo aplicar el diseño emocional en tus landing pages para generar más clientes
1) Descifra las necesidades emocionales de tu audiencia
Para poder emplear el diseño emocional en una landing page, el primer paso es saber qué emociones tienen el potencial de mover a tu buyer persona a la acción. Vamos a ver algunas recomendaciones que recoge Hubspot.
Cada conversión está impulsada por una necesidad emocional diferente, por ejemplo:
-
Si ofreces un software de productividad para oficinas, la necesidad emocional que se busca satisfacer es el control o el alivio del estrés.
-
Si tu producto son clases de yoga, resolverá necesidades emocionales relacionadas con la relajación, el bienestar y el ejercicio físico.
Al final, casi todos compartimos un conjunto básico de necesidades y deseos, desde el miedo hasta el ansia de conexión. Para que tu diseño web tenga sentido, tienes que empezar preguntándote cuáles de estas necesidades emocionales son más importantes para tus clientes y cómo pueden resolverlas a través de tu marca.
2) Usa imágenes con personas
Como acabamos de ver, las imágenes son esenciales para establecer una conexión emocional. Y dentro de las imágenes, las más potentes para generar emociones son las que están centradas en personas.
Las imágenes con personas nos atraen porque generan una identificación instantánea con otros seres humanos. Nuestro cerebro reconoce automáticamente las emociones que transmiten con su lenguaje corporal y facial, e inevitablemente nuestras propias emociones se ven afectadas por lo que vemos.
Los seres humanos somos empáticos por naturaleza y tendemos a imitar las actitudes y acciones de otras personas. Si vemos una imagen de alguien que está mostrando una determinada emoción, sentimos esa misma emoción hasta cierto punto. Por eso, muchas marcas aprovechan sus landing page para incluir imágenes de personas mostrando las emociones que quieren generar en su audiencia, desde un profesional competente y en control hasta una pareja locamente enamorada.
3) Escoge los colores de tu landing page de manera estratégica
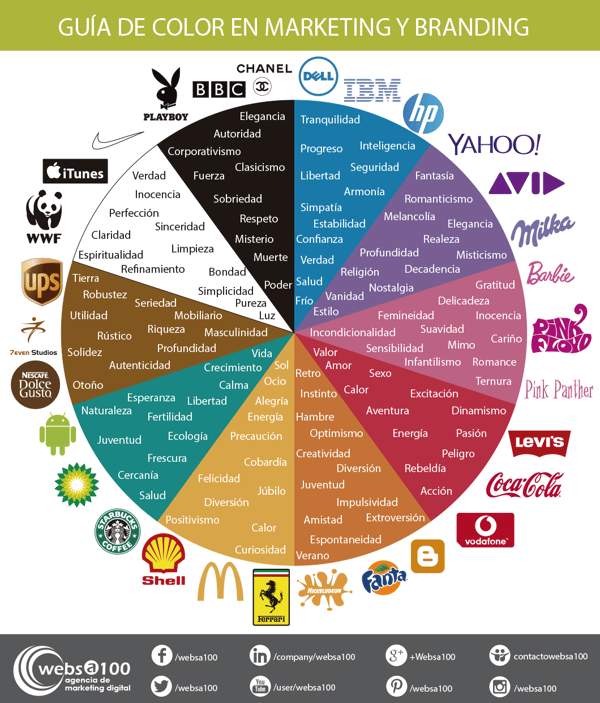
La psicología del color lleva décadas estudiando las relaciones entre colores, cultura y emociones. Por ejemplo, asociamos el amarillo al peligro y la diversión, mientras que el azul nos relaja. Por tanto, no es sorprendente que el color tenga una gran importancia para atraer clientes.

El color es uno de los elementos más importantes en el diseño de una landing page. Para lograr el efecto deseado, mi recomendación es que estudies los valores asociados a diferentes colores y escojas los que sean más afines a tu marca. También puedes fijarte en los colores de marcas de productos similares al tuyo y preguntarte por qué los han elegido.
Además de los colores individuales, también conviene fijarse en las posibles combinaciones entre ellos:
-
Gamas monocromáticas: un único color en diferentes tonalidades e intensidades. Genera un efecto limpio y minimalista y no cansa a la vista.
-
Colores complementarios: dos colores en extremos opuestos del espectro cromático, por ejemplo, amarillo y violeta. Es una combinación que nos resulta agradable, pero también estridente, por lo que se aconseja para crear impacto y atraer la atención sobre elementos concretos.
-
Gama triple: tres colores equidistantes en el espectro, como amarillo, verde y azul. Crea un efecto armonioso y es bastante atrevido, aunque no tanto como los colores complementarios, por lo que puede ser un buen punto intermedio para tu lead page.
4) Céntrate en los beneficios, no en la solución
Al final, los usuarios están buscando resolver una necesidad emocional. Lo que les importa no son las características concretas de tu solución, sino lo que va a aportar a sus vidas.
Por tanto, tu landing page debería enfocarse en presentar los beneficios de tu producto o servicio de tal manera que resuenen con los clientes potenciales. Un truco sencillo pero muy efectivo es incluir un listado de beneficios con bullet points. Recuerda presentarlos usando un lenguaje emocional, que conecte con las necesidades que el usuario necesita resolver.
5) Recuerda cuál es el problema
En marketing solemos hablar de "agitar el problema", esto es, recordar al usuario la situación que quiere resolver o evitar. Esto tiene mucho sentido desde el punto de vista del diseño emocional, ya que el dolor y los sentimientos están íntimamente conectados. Ambos se procesan en la misma zona del cerebro y trabajan junto al cuerpo para generar una respuesta.
El dolor demanda una respuesta inmediata y genera mucha más implicación emocional que las decisiones más objetivas o menos urgentes. La buena noticia para los marketers es que no es necesario sentir el dolor para que se genere esta respuesta: solo es necesario que recordemos al usuario que el problema existe. Después, resolveremos la necesidad emocional generada presentando nuestra solución.
6) Usa palabras con carga emocional
El diseño emocional no está solo en qué decimos, sino también en cómo lo decimos. Usar términos con carga emocional nos ayuda a generar clientes con nuestro diseño web.
Escoger las palabras adecuadas depende de la emoción que queramos generar con nuestra landing page (y que ya hemos definido en el punto 1). Cuando lo tengamos claro, podemos hacer una lluvia de ideas de sinónimos y palabras relacionadas y buscar formas de incluirlas en los textos de la web. Por ejemplo, muchas marcas utilizan términos como "feliz" o "sin preocupaciones" para asociar su marca a emociones positivas.
Eso sí, recuerda que todo gran poder conlleva una gran responsabilidad: las palabras con carga emocional terminan por desgastarse con el abuso, así que empléalas en la cantidad justa y siempre tratando de que estén alineadas tanto con las imágenes que has escogido como con el mensaje general de tu marca.
Responsable de Diseño y de la Experiencia del Usuario (UX) en Cyberclick. Se encarga de la conceptualización creativa de campañas y diseño gráfico, así como la optimización de los materiales para diferentes entornos y dispositivos. Colabora en proyectos estratégicos aportando una visión de producto centrada en el usuario.
Design and User Experience (UX) at Cyberclick. Sol is responsible for the creative conceptualization of campaigns and graphic design, as well as the optimization of materials for different environments and devices. Sol collaborates on strategic projects providing a user-centered product vision.






Deja tu comentario y únete a la conversación