Si quieres que tu sitio web esté entre los primeros puestos de Google, ya sabes que los aspectos técnicos son muy importantes en la parte de optimización SEO. Cada vez se valoran más los sitios que facilitan la navegación a los usuarios, y la velocidad de carga es un factor fundamental.
Para ayudarnos a optimizar este aspecto de nuestra web, hay una herramienta que puede resultarnos muy útil: PageSpeed de Google, un sitio dedicado a analizar diferentes factores que influyen en la velocidad de carga del sitio y ayudarnos a mejorarlos. Vamos a ver todos los detalles.

¿Qué es Google PageSpeed y cómo podemos utilizarlo?
La herramienta de Google PageSpeed Insights informa sobre el rendimiento de las páginas web en ordenadores y dispositivos móviles y ofrece sugerencias para mejorarlas.

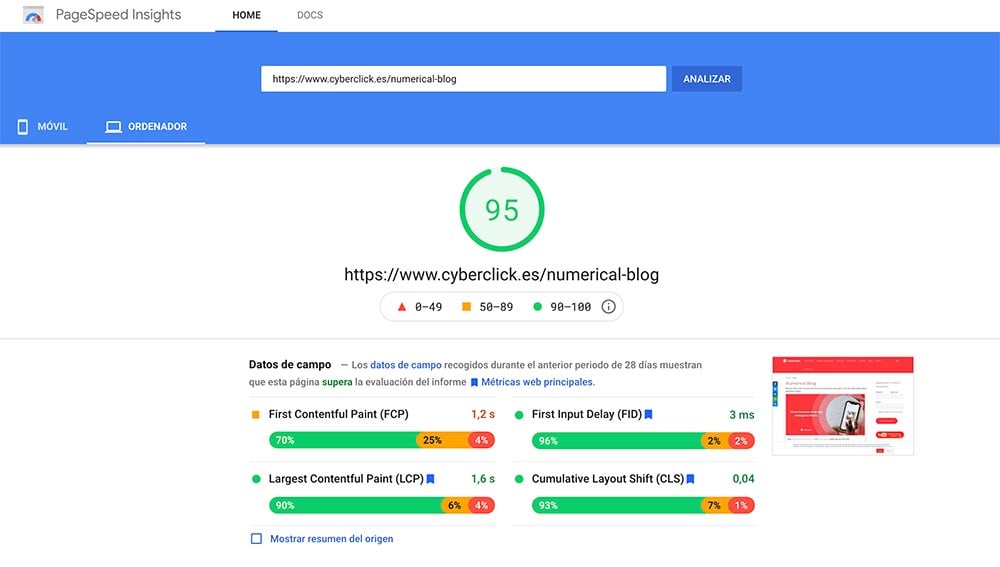
Para empezar, solo tienes que ir a la página de PageSpeed e introducir la URL de tu sitio web. A continuación, podrás ver la siguiente información sobre tu sitio, organizada en dos pestañas diferentes (Móvil y Ordenador):
-
Puntuación de rendimiento: una puntuación que resume el rendimiento de tu página y le asigna una puntuación de 0 a 100. Las páginas con una puntuación inferior a 50 son clasificadas como "lentas", las de 50 a 90 "normales" y las de más de 90, "rápidas".

-
Datos de campo del mundo real: esta información se obtiene a partir del rendimiento de la página para usuarios reales durante los últimos 28 días. Es una sección muy a tener en cuenta, porque nos aporta datos sobre cómo está funcionando nuestra página en el día a día. A su vez, este apartado también clasifica las páginas en lentas, normales o rápidas según dos métricas clave. Las páginas rápidas representan en torno al 10% con más velocidad, las páginas normales están en el 40% siguiente y las lentas representan el 50% restante.

-
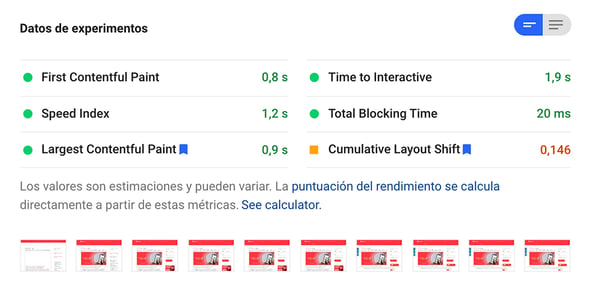
Datos de experimentos: esta información se obtiene a partir de un bot que analiza tu sitio y determina su rendimiento en función de diferentes métricas, como Primer renderizado con contenido, Primer renderizado significativo, Índice de velocidad, Primer tiempo inactivo de la CPU, Tiempo hasta que está interactiva y Latencia de entrada estimada. Cada una de estas métricas se evalúa y se etiqueta con un icono verde (rápida), naranja (normal) o rojo (lenta).

-
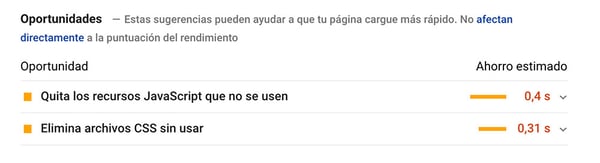
Oportunidades: esta sección muestra sugerencias para mejorar las métricas de rendimiento de tu sitio. Cada sugerencia indica la velocidad de carga estimada que conseguirás en caso de aplicarla. Si tu puntuación global no ha sido tan buena como esperabas, es importante revisar esta sección con tu desarrollador para ver qué mejoras tiene más sentido implementar.

-
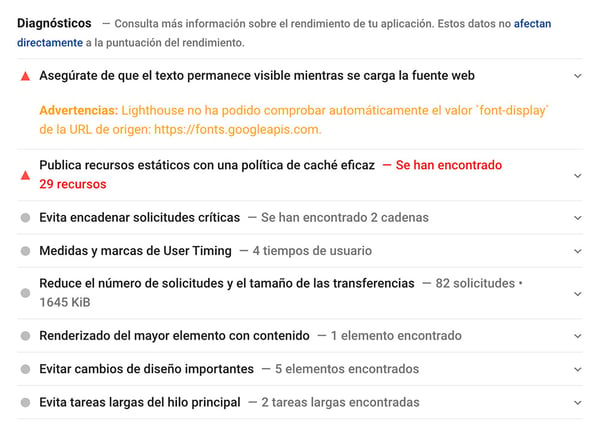
Diagnóstico: aquí se muestra información adicional sobre cómo está cumpliendo el sitio las prácticas de desarrollo web recomendadas. Estos datos no afectan directamente a tu puntuación de rendimiento, pero es muy interesante tenerlos en cuenta para mejorar la experiencia de usuario global de la página.

-
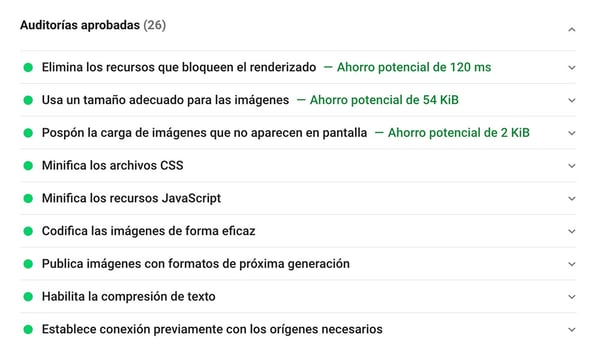
Auditorías aprobadas: aquí se indican las auditorías que ya ha aprobado la página.

Las Core Web Vitals en Google PageSpeed
Las Core Web Vitals (métricas web principales) son un sistema de métricas de Google para obtener información sobre la experiencia de usuario. Estas métricas nos ayudan a identificar qué falta para cumplir todos los requisitos del algoritmo de Google y conseguir una web más efectiva.

Por ahora, las Core Web Vitals se presentan como recomendaciones, pero a partir de mayo Google las tendrá en cuenta en el posicionamiento y puede llegar a penalizarte si no están bien saneadas. Por tanto, es muy recomendable prestar especial atención a estos datos dentro de Google PageSpeed:
-
LCP (Largest Content Paint o "procesamiento de imagen con contenido más grande"): mide el tiempo que transcurre hasta que el contenido principal de la web es visible para el usuario. Se recomienda que no exceda 2,5 segundos. Si pasa de esta cifra, se recomienda revisar el tiempo de respuesta del servidor, el tiempo de carga de recursos y los bloqueos del proceso en CSS y JavaScript.
-
FID (First Input Delay o "retraso de primera entrada"): mide el tiempo de reacción del navegador desde que el usuario interactúa con la página, por ejemplo, haciendo clic en un enlace, ampliando una imagen o rellenando un formulario. Se recomienda que sea inferior a 0,1 segundos. Los principales problemas que afectan al FID son los archivos de JavaScript demasiado pesados, el bloqueo en las long task, la escasa optimización y no usar scripts en segundo plano.
-
CLS (Cumulative Layout Shift o "cambio de diseño acumulado"): mide la estabilidad visual de un sitio web, esto es, que los elementos no se desplacen a medida que se carga el contenido. Para mejorar esta métrica debemos evitar pop-ups, optimizar el tamaño de las imágenes y no añadir animaciones ni anuncios demasiado grandes.
Cómo mejorar tu puntuación en Google PageSpeed
Las métricas de Google PageSpeed pueden ser un indicador muy útil para optimizar nuestro sitio web. Para poder mejorar la puntuación de tu web, a continuación explicamos las principales reglas que utiliza esta herramienta.
Eso sí, antes de empezar, ten en cuenta que como toda métrica, la puntuación de PageSpeed solo tiene un valor relativo. Al final, el que decide la puntuación es un algoritmo y no un usuario real. Una web con solo texto tendrá una puntuación de carga más rápida, pero le faltarán utilidades muy importantes para la experiencia de usuario. Por tanto, mi recomendación es que apliques estas pautas para mejorar la velocidad de carga todo lo posible, pero que no te obsesiones con llegar al 100 de 100.
Evitar redirecciones a páginas de destino
PageSpeed valora positivamente que no haya más de una redirección entre la URL introducida y la página de destino, ya que esto genera un ciclo de solicitud y respuesta HTTP adicional y por tanto retrasa el renderizado.
Crear una página específica para móviles (como m.ejemplo.com) puede llevar a una penalización por redirección, por lo que Google recomienda crear un único sitio adaptable (en este caso, www.ejemplo.com).
Habilitar la compresión
Hoy en día, todos los navegadores son compatibles con la compresión gzip. Por tanto, al habilitarla en nuestro sitio, podemos reducir el tamaño de las respuestas transferidas hasta en un 90% y reducir el tiempo necesario para descargar el recurso, el uso de datos del usuario y el tiempo de renderizado de las páginas. Por tanto, PageSpeed recomienda habilitar la compresión gzip en el servidor y comprobar que funciona.
Mejorar el tiempo de respuesta de los servidores
El tiempo de respuesta del servidor indica lo que tarda en cargar el código HTML necesario para mostrar la página desde el servidor. Para que PageSpeed nos evalúe positivamente, este tiempo debería ser inferior a 200 ms. Hay varios factores que pueden ralentizar la respuesta del servidor, por lo que si nos encontramos este problema, el primer paso debería ser realizar un análisis para identificar la causa y poder corregirla.
Aprovechar el almacenamiento en caché de los navegadores
Obtener recursos a través de la red es un proceso lento y costoso, por lo que puede ralentizar el renderizado de la página. Para optimizar el rendimiento de la página, Google PageSpeed recomienda especificar una política de almacenamiento en la memoria caché para determinar si las respuestas obtenidas previamente pueden volver a usarse.
Minificar los recursos HTML, CSS y JavaScript
Minificar significa eliminar datos innecesarios o redundantes de un recurso sin afectar a la manera en que los navegadores lo procesan. Por ejemplo, eliminar formatos innecesarios, retirar el código que no se usa o utilizar variables y nombres de funciones más cortos. Existen herramientas especializadas para minificar recursos HTML, CSS y JavaScript.
Optimizar las imágenes
Las imágenes representan una parte importante del contenido que se descarga en una página, y a menudo pueden optimizarse para que pesen menos sin afectar a la calidad visual.
Para ayudarte en esta tarea, Google PageSpeed ofrece recomendaciones específicas para optimizar imágenes en los tres formatos mayoritarios de internet: GIF, PNG y JPEG. Desde nuestra experiencia en Cyberclick, te recomendamos que las imágenes sean JPEG y pesen igual o menos de 100kb.
Optimizar la entrega de CSS
Las hojas de estilo externas pueden bloquear el renderizado y aumentar el tiempo de carga de la página, ya que los navegadores deben procesar primero la información sobre el estilo y el diseño de las páginas.
Para optimizar la entrega de CSS, PageSpeed recomienda insertar directamente los recursos CSS pequeños en el documento HTML, no insertar URL de datos de tamaño grande y no insertar atributos CSS.
Priorizar el contenido visible
Para que las páginas carguen más rápido, Google PageSpeed recomienda reducir el tamaño del contenido de la mitad superior de las páginas. Para ello, podemos estructurar el código HTML para cargar primero el contenido más importante en la parte superior de la página o reducir la cantidad de datos utilizados por los recursos.
Quitar el JavaScript que bloquea el renderizado del contenido
PageSpeed recomienda eliminar o minimizar las referencias a archivos JavaScript externos que bloqueen el renderizado de contenido de la mitad superior de la página. Para evitar solicitudes adicionales, puedes insertar las secuencias de comandos necesarias para renderizar el contenido en el código HTML de las páginas, siempre y cuando este contenido sea pequeño y pueda ejecutarse rápidamente.
Product Designer y CRO Strategist en Cyberclick, cuenta con una amplia trayectoria en el diseño de experiencias de usuario (UX) y en la implementación de estrategias de optimización de la tasa de conversión (CRO). Su enfoque analítico, combinado con su experiencia en diseño y desarrollo frontend, le permite ofrecer una visión integral en cada proyecto. Gracias a su habilidad para comprender a los usuarios y alinear sus necesidades con los objetivos de negocio, crea la sinergia perfecta para impulsar el crecimiento de las marcas.
Product Designer and CRO Strategist at Cyberclick, she has extensive expertise in User Experience (UX) design and the execution of Conversion Rate Optimization (CRO) strategies. Her analytical mindset, coupled with her skills in design and frontend development, enables her to provide a comprehensive perspective on each project. By deeply understanding users and aligning their needs with business goals, she fosters the perfect synergy to drive brand growth.






Deja tu comentario y únete a la conversación