Por Héctor Borrás, publicado el 19 noviembre 2020
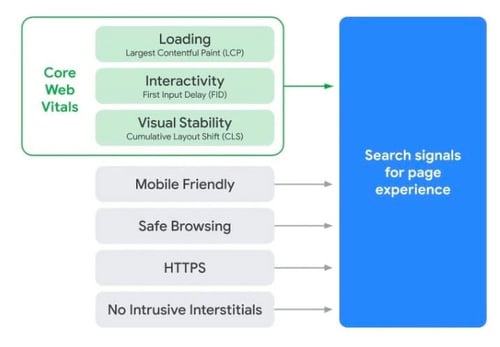
Hace poco Google anunció que como factor de posicionamiento, añadiría un ranking de experiencia de páginas web: las llamadas Core Web Vitals de Google. Es cierto que uno de los factores que se trabaja en cualquier estrategia de marketing es la experiencia del usuario. Y ahora Google quiere que esto sea medible para conseguir páginas más efectivas.
Ya sabemos que conseguir un sitio que facilite la navegación a los usuarios y con buena velocidad de carga es clave para un buen posicionamiento en buscadores. Y fundamental para incrementar las ventas de un negocio. Por esta razón, sería un error no conocer y entender esta herramienta de Google.
¿Qué son las Core Web Vitals de Google?
Las Core Web Vitals (Métricas web principales) son un sistema de métricas mediante las cuales puedes conocer datos sobre la experiencia del usuario o UX. En términos más sencillos, es una forma de identificar qué falta para llegar a cumplir las exigencias del algoritmo de Google y conseguir una web más efectiva.
Puedes encontrarla como una extensión de Google o combinarla con otras herramientas como Google Search Console. Y para entenderla un poco mejor, es necesario entender tres indicadores o métricas específicas con las que Google quiere comparar la experiencia del usuario.
1. LCP (Largest Contentful Paint)
El indicador LCP o "Procesamiento de imagen con contenido más grande" mide el tiempo de carga de un sitio. En concreto, el tiempo que transcurre hasta que el contenido principal del sitio web no es visible para el usuario.
Esto se mide en segundos y es recomendable que los usuarios no esperen más de 2,5 segundos desde el momento en el que empieza a cargar. Las calificaciones que da Google son las siguientes:
Bueno: inferior a 2,5 segundos.
Necesita mejora: hasta 4 segundos.
Pobre: superior a 4 segundos.
Ten en cuenta que estos son algunos motivos por los que un sitio puede tener una clasificación pobre en LCP:
Tiempo de respuesta del servidor lento.
El tiempo de carga de recursos (vídeo, imágenes y otros formatos) es lento también.
Bloqueos del proceso en CSS y Javascript.
2. FID (First Input Delay)
La métrica FID o "Retraso de primera entrada" mide la interactividad. En resumidas cuentas, sirve para medir la rapidez con la que el usuario interactúa con la página.
Si lo piensas detenidamente, cuando una página se carga, el usuario quiere interactuar con ella, ya sea hacer clic en un link, ampliar una imagen o rellenar un formulario.
Por tanto, lo que mide esta métrica es el tiempo entre que el usuario interactúa y el navegador reacciona a esa interacción. En este caso, Google lo califica de la siguiente manera:
Bueno: inferior a 0,1 segundos.
Necesita mejora: hasta 0,3 segundos.
Pobre: más de 0,3 segundos.
Las principales razones para tener un FID pobre pueden ser:
- Archivos de Javascript demasiado pesados.
- Bloqueo en las long task (para ello, habrá mejor que dividirlas en más pequeñas).
- Escasa optimización en cuanto a la interacción de página (para una mejora, se podría eliminar etiquetas de análisis de otros).
- No usar un script para que se ejecute en segundo plano sin que bloquee la página que el usuario está visualizando.
3. CLS (Cumulative Layout Shift)
La métrica CLS o "Cambio de diseño acumulado" mide la estabilidad visual de un sitio web. ¿Qué quiere decir esto? Como sabes, los elementos de un sitio web cambian de sitio según se vaya cargando el contenido, y eso se va plasmando en la pantalla.
Esto no es muy beneficioso, ya que puede provocar que el usuario haga clic en sitios donde realmente no quiere, perjudicando de este modo su experiencia de navegación.
Por lo que esta métrica lo que mide es la frecuencia con la que pasan estos cambios. En el momento en que se produce un cambio de este tipo, se va añadiendo un valor a tu puntuación. Es decir, que cuanto más mayor sea tu puntuación, tu puntuación CLS será más pobre.
La calificación de Google de esta métrica es la siguiente:
Bueno: inferior a 0,1 segundos.
Necesita mejora: hasta 2,5 segundos.
Pobre: más de 0,25 segundos.
Algunas consideraciones importantes que debes considerar para mejorar esta métrica son:
Evita pop-ups (te aseguro que aumentarás tu tráfico y tus ventas mejorarán)..
Optimiza el tamaño de tus imágenes.
No añadas animaciones porque además de distraer a los usuarios, alteran la estabilidad al máximo de la página.
No pongas anuncios demasiado grandes y que no vayan en línea con tu estética.
La importancia de las Core Vitals de Google
Google ya ha anunciado que para mayo de 2021 las Métricas web principales serán un factor importante para el posicionamiento web. Esto quiere decir que si en tus estrategias SEO no tienes en cuenta estas métricas, difícilmente aparecerás en los primeros puestos del buscador.
Además, estas métricas se complementarán con otras como el uso de https, ser mobile-friendly, la velocidad de carga o la no utilización de banners molestos e intrusivos que impiden al usuario ver el contenido principal del sitio. Todos estos factores servirán para representar la experiencia del usuario en una página web y afectarán al posicionamiento seo en un futuro muy cercano.

Según el buscador, lo ideal es que empieces desde ya a interpretar estas métricas (LCP, FID y CLS) para así estar preparados cuando las Core Vitals lleguen al algoritmo de Google. Así podrás adelantarte a otros negocios con los que compites.
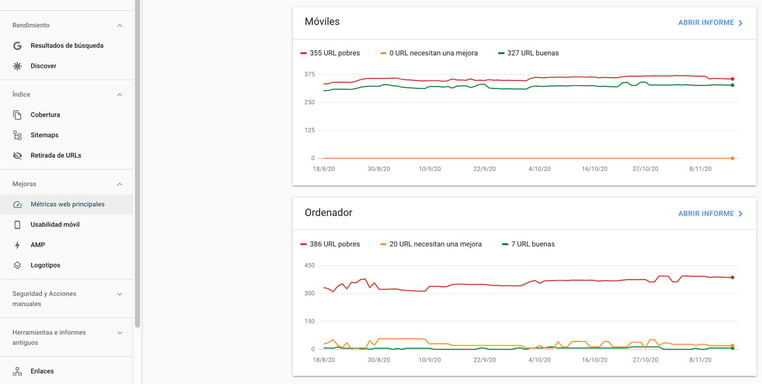
Una de las herramientas para comprobar estas métricas en tu página es mediante Google Search Console. Específicamente, puedes encontrarlas en Mejoras > Métricas web principales. Desde ahí podrás ver las diferencias entre las métrica de mobile y las de desktop. Asimismo, verás una gráfica en la que muestra las urls con valores verde (optimizadas), naranja (necesitan mejoras) y rojo (con valores negativos).
 Ejemplo de las Métricas web principales en Google Search Console
Ejemplo de las Métricas web principales en Google Search Console
Sin duda, estos informes serán claves para analizar los problemas de forma detallada, analizando las diferentes métricas y su trascendencia. Empieza a analizar todo esto cuanto antes para que puedas planificar bien todas tus acciones y no te pille por sorpresa.









