Lighthouse es una herramienta gratuita de Google que analiza el rendimiento, la accesibilidad, el SEO y otros parámetros con el fin de ayudar a mejorar la calidad de la página web.

Para qué sirve Lighthouse
Google Lighthouse, al igual que Google PageSpeed u otras herramientas de Google, están diseñadas para ayudar a los desarrolladores web a mejorar algunos parámetros del site. Sus principales áreas de enfoque son el rendimiento, ya que es capaz de medir la eficiencia y velocidad de carga de la página; y la accesibilidad, ya que hace una evaluación general para determinar si el sitio web puede ser utilizado de forma cómoda por personas con discapacidades. También puede utilizarse para comprobar si se está haciendo un buen uso de las tecnologías web más modernas y seguras, si la página está correctamente optimizada para motores de búsqueda y evaluar el PWA o Progressive Web App.
Cómo puede ayudarte
La herramienta Lighthouse de Google hace un análisis detallado de la página web, lo que hace posible conocer el funcionamiento de la misma. Esto significa que a través de ella es muy fácil detectar áreas de mejora y obtener, de esta manera, mejores resultados.
Métricas principales
Estas son las métricas principales que analiza Google Lighthouse:
Largest Contentful Paint (LCP)
El Largest Contentful Paint (LCP) sirve para saber cuánto tarda la página web en cargar el elemento más grande o pesado visible en la ventana de visualización. Esta métrica está directamente relacionada con el rendimiento de carga y es importante para evaluar la experiencia de usuario en términos de tiempo de carga.
Interaction to Next Paint (INP)
La Interaction to Next Paint (INP) es una métrica que permite conocer lo que tarda una página web en responder visualmente a una acción realizada por el usuario. Es decir, mide la latencia de la interacción del usuario con la página web. También es un dato que está directamente relacionado con la experiencia de usuario en términos de rendimiento de carga.
Cumulative Layout Shift (CLS)
El Cumulative Layout Shift (CLS) es una métrica pensaba para valorar la experiencia del usuario comprobando cuánto se desplazan los elementos de un sitio web durante la navegación. O, dicho de otra forma, mide la estabilidad visual durante la carga y navegación.
First Contentful Paint (FCP)
El First Contentful Paint (FCP) también sirve para medir la velocidad de carga de una página web, algo que tiene un impacto directo en la experiencia de usuario. En este caso, sin embargo, se centra en medir el tiempo que tarda el navegador en renderizar el primer bit de contenido del Document Object Model, que puede presentarse en varios tipos de formato.
First Input Delay (FID)
El First Input Delay (FID) mide la capacidad de respuesta de una página. Es decir, sirve para saber cuánto tiempo pasa entre que el usuario interactúa con un elemento de la página hasta que el navegador da una respuesta.
Time to First Byte (TTFB)
Y, finalmente, el Time to First Byte (TTFB) es una métrica que da información sobre el tiempo que pasa entre que un usuario hace una solicitud al servidor hasta que el navegador recibe la respuesta. Se trata de un dato muy importante para saber la eficiencia del servidor.
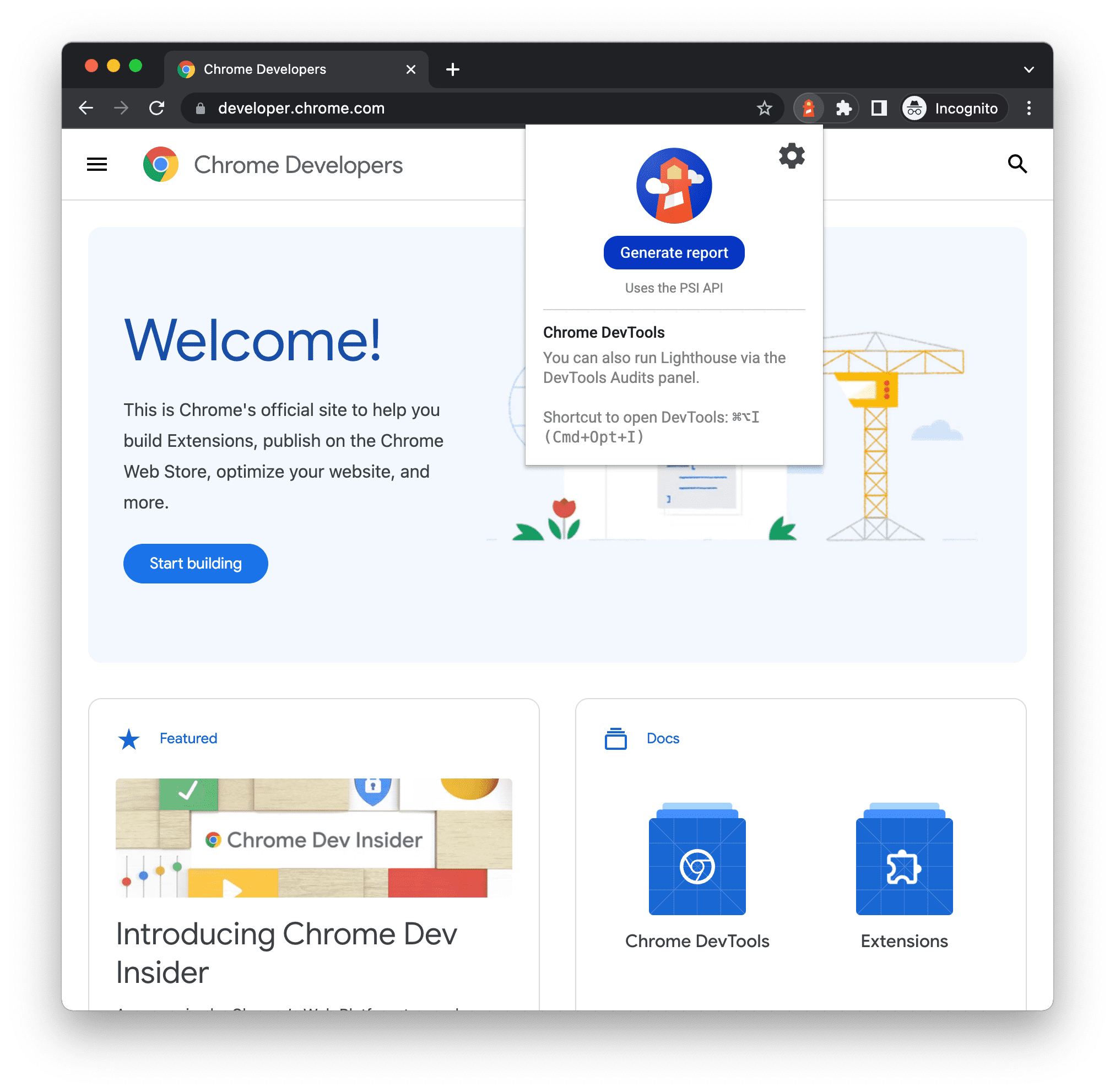
Cómo instalar y usar Lighthouse
Para poder instalar y utilizar Google Lighthouse basta con añadir la extensión en el navegador, la cual puede encontrarse en la Chrome Web Store. Una vez hecho esto, la herramienta hará análisis de forma automatizada y podrán obtenerse informes y análisis detallados sobre la página web.

Responsable de Diseño y de la Experiencia del Usuario (UX) en Cyberclick. Se encarga de la conceptualización creativa de campañas y diseño gráfico, así como la optimización de los materiales para diferentes entornos y dispositivos. Colabora en proyectos estratégicos aportando una visión de producto centrada en el usuario.
Design and User Experience (UX) at Cyberclick. Sol is responsible for the creative conceptualization of campaigns and graphic design, as well as the optimization of materials for different environments and devices. Sol collaborates on strategic projects providing a user-centered product vision.





Deja tu comentario y únete a la conversación